VSCode配置uni-app项目
2020-12-26 00:06
阅读:13712
CLI工程
- 全局安装vue-cli
npm install -g @vue/cli
- 通过cli创建uni-app项目
vue create -p dcloudio/uni-preset-vue uni-app
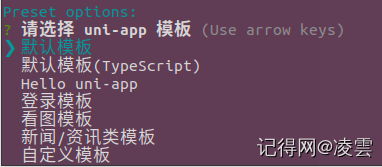
- 选择项目模板,可自由选择如下图:👇


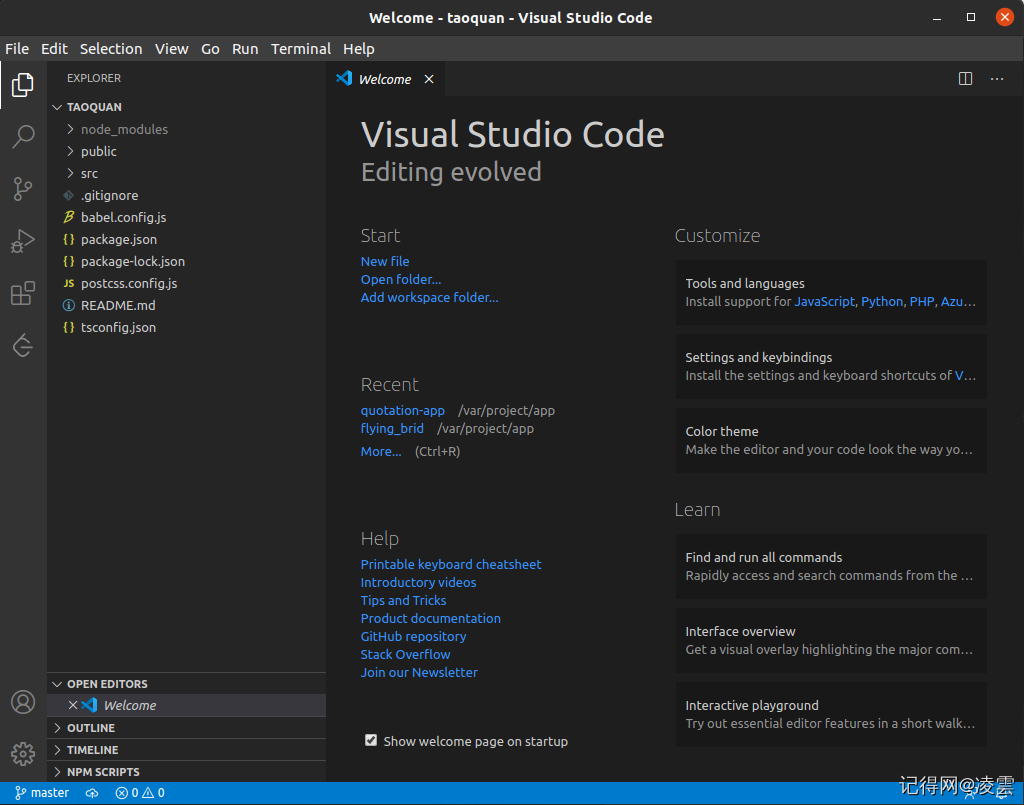
- 使用vscode打开创建的项目

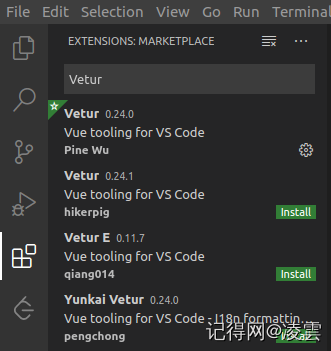
- 安装vue语法提示插件👇

cli工程自带uni-app&5+app语法提示
安装组件语法提示
npm i @dcloudio/uni-helper-json
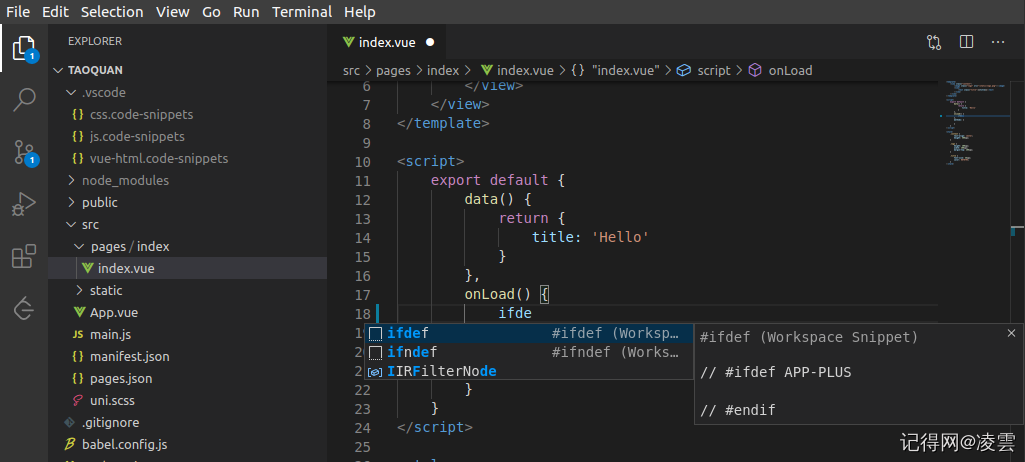
从 git 下载 uni-app 代码块,放到项目目录下的 .vscode 目录即可拥有和 HBuilderX 一样的代码块。


- 使用scss样式
#先安装node-sass npm install node-sass #然后安装sass-loader,这里安装7.3.1版本,版本可选择性更新,因为高版本可能会报错 #使用 cnpm 会快一些 cnpm install sass-loader@7.3.1
- 运行项目
npm run dev:%PLATFORM%
- 发布项目
npm run build:%PLATFORM%
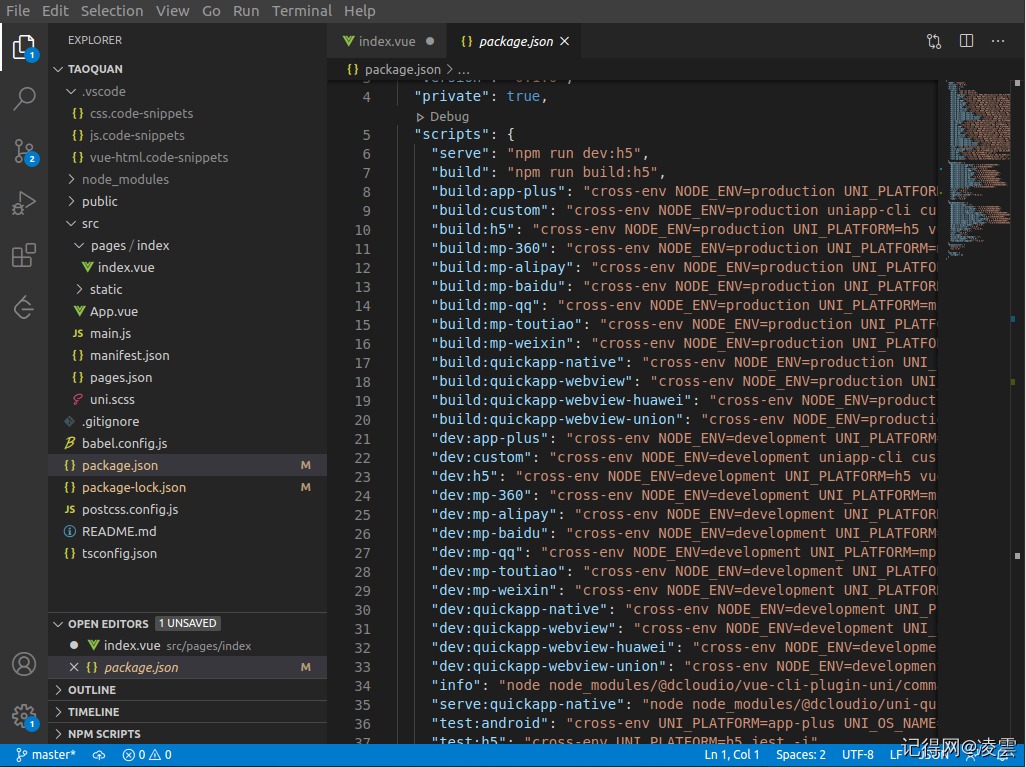
%PLATFORM%可选值参见package.json中的scripts

HBuilderX 工程
- HBuilderX 创建的工程默认不带 types 语法提示,在 vscode 中编辑的时候,可以自行安装
- 初始化npm
npm init -y- 安装uni-app语法提示
npm i @types/uni-app @types/html5plus -D
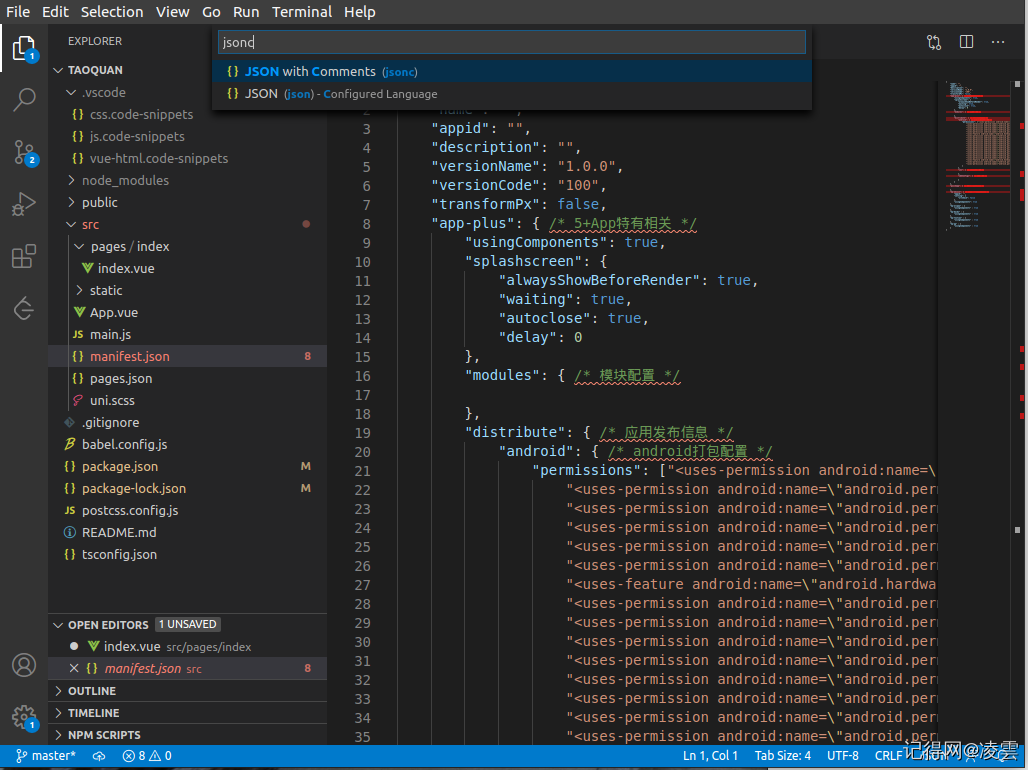
- uni-app项目中manifest.json、pages.json 等文件可以包含注释。vscode 里需要改用 jsonc 编辑器打开。

{{commentTotal}} 条评论
{{item.nickname}}
{{item.create_date}}
{{item.content}}
- 上拉或点击加载更多 -
- 加载中 -
- 没有更多了 -
